Kiki Xia
UX UI Designer | Researcher | Developer
Northeastern University | Harvard Extension School
UX UI Designer | Researcher | Developer
Northeastern University | Harvard Extension School
I’m a seasoned UX UI designer with 8 years of experience across diverse industries, specializing in creating intuitive, accessible, and conversion-driven digital experiences. I blend design thinking, user-centered UX strategy, and data-informed decision-making to craft impactful web and mobile solutions that align user needs with business objectives. I hold a Master’s degree in Informatics with a concentration in Human-Computer Interaction (HCI) from Northeastern University, graduating with a 4.0 GPA. My expertise spans the full UX lifecycle, from user research and journey mapping to wireframing, prototyping, and usability testing. In addition to product design, I’ve led the development of a design system, creating scalable UI components that promote brand consistency across platforms.
To stay current with industry trends and technologies, I completed a graduate certificate in Front-End Web Development from Harvard Extension School in 2024. This deepened my knowledge of responsive design, SEO, and accessibility standards (WCAG). By integrating these best practices into my design work, I collaborate closely with developers to enhance design-to-development efficiency, ensuring the final products are not only visually compelling but also highly functional and user-friendly. I’m especially passionate about building human-centered products that are not only visually engaging but also inclusive and impactful. Outside of work, I’m an outdoor photographer and digital product enthusiast, always exploring emerging technologies, design systems, and AI-enhanced tools to stay ahead in the evolving UX landscape.


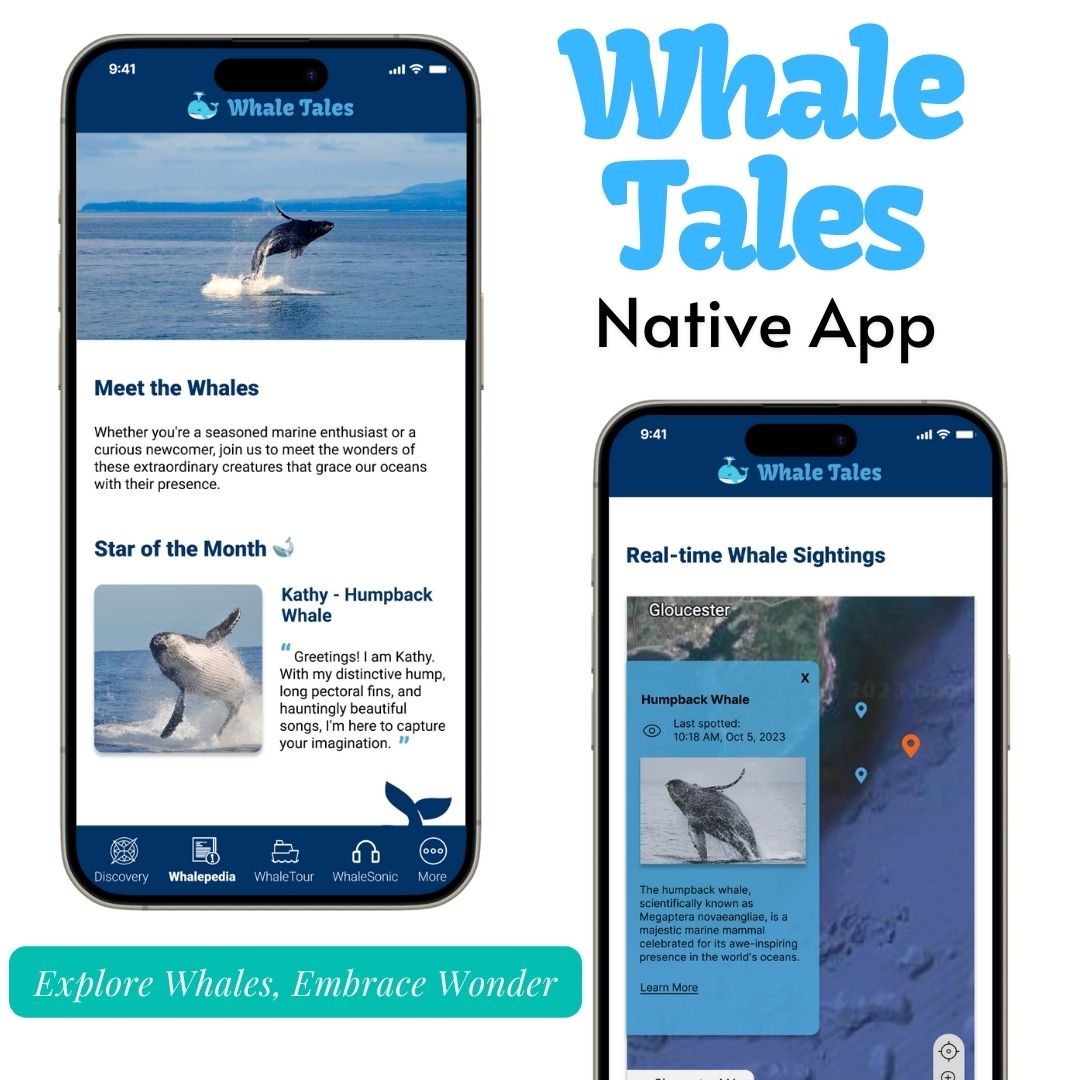
“Whale Tales” is your local passport to the enchanting world of whales in the heart of the New England area. Dive into a sea of wonder and discover the mysterious stories of individual whales, track real-time sightings in the local area, and even adopt your very own majestic marine friend.
It’s time to escape from the hustle and bustle and dive deep into the ocean. Find your haven of tranquility from a list of soothing whale songs for meditation. You might also be a winner in our exciting raffle if you share your experiences and insights with us through feedback.
Embark on an extraordinary journey into the tales of the deep ocean with “Whale Tales”. Download the app today and book a whale watch tour now to explore the wonders of the deep blue.
Key Functionalities include:
• Display detailed information about individual whales, including their history and characteristics
• Show real-time whale sightings in the local area with interactive maps
• Play a variety of whale songs and educational podcasts about marine life
• Enable users to adopt a whale and receive regular updates about their adopted whale
• Allow users to provide feedback on the app and participate in exciting raffles

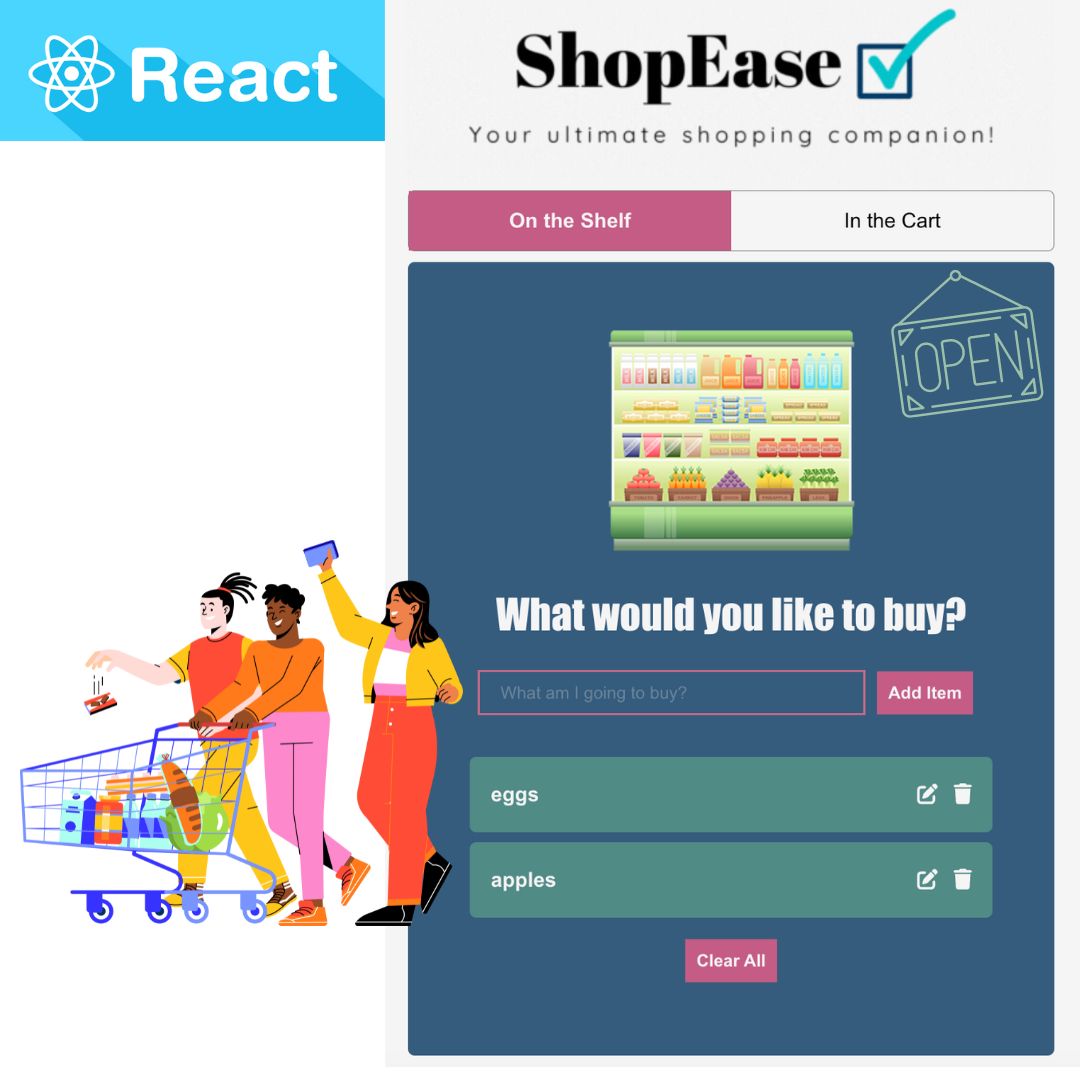
ShopEase is a React app designed to simplify shopping list management for users. With ShopEase, users can effortlessly organize their shopping tasks, making the shopping experience more efficient and convenient.
All user interface are written using React JSX syntax. I’ve utilized React Hooks such as `useState` and `useEffect` to manage state and side effects within functional components. React Router is used to implement client-side routing, allowing users to navigate between pages without a page refresh.
Key objectives include:
• Task Management: Enable users to add, delete, edit, and mark items as completed on their shopping list.
• User Interface: Create a clean and modern interface that allows users to interact with their shopping list intuitively.
• Persistence: Implement local storage to ensure that users' shopping lists are saved even after they close the app or refresh the page.
• Accessibility: Ensure that the app is accessible to a wide range of users by adhering to accessibility standards (Level AA) and best practices.
• Scalability: Design the app in a modular and scalable way to facilitate future enhancements and additions to its functionality.
• Usability: Optimize the app for performance to ensure smooth and responsive user experience, even with a large number of items on the shopping list.
• Deployment: Successfully deploy the app to a hosting platform to make it accessible to users online.
• Responsiveness: Ensure the app responds seamlessly to various device sizes such as mobile, tablet, and desktop.
Copyright © All rights reserved | Kiki Xia